Introduction
One of the premises of SPFx is that, with it, third-party developers have the same set of tools that the SharePoint team has. So, if you like the look of an out-of-the-box web part you can, in theory, reproduce the same look and feel yourself.
A friend of mine needed to display a list of upcoming events, but the events are coming from a WordPress site that uses the widget. They also really liked the look of events in SharePoint.
So, I thought: why not try re-creating the out-of-the-box SharePoint events web part, but instead of reading events from a SharePoint list (or group calendar), it would read from WordPress?
Since I was taking the challenge, I decided to also try to do these extra features:
- Read events from multiple event providers, including RSS, iCal, and WordPress.
- Support additional event providers without having to re-design the entire web part
- Make the web part responsive, just like the SharePoint events web part, with a narrow view and a wide view.
- Support “Add to my calendar”
- Make it possible to add more web parts, for example, the Event Search web part, reusing as many of the components as possible.
This article will explain the various components of this web part. Because I tend to ramble on and on, I’ll then explain how to write every component of the web part in separate articles so that you can read as much (or as little) as you want.
And if you really don’t want to read the articles, you can always . I won’t be offended if you do.
The Web Part
Configuration
If you download the web part and run
gulp serve
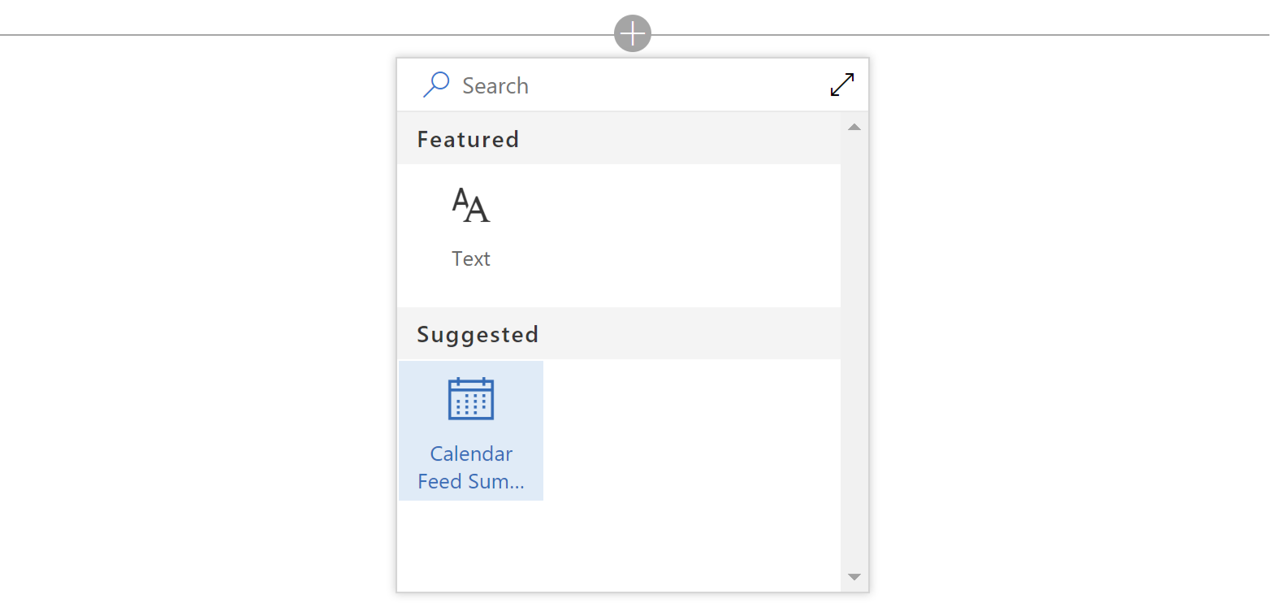
you’ll see the web part in your web part catalog.

Note: when I designed this web part, I created an SVG icon for it. At the time of this writing, there was an issue with using custom base64-encoded SVG icons. If your icon doesn’t look like the one in the picture above, don’t worry.
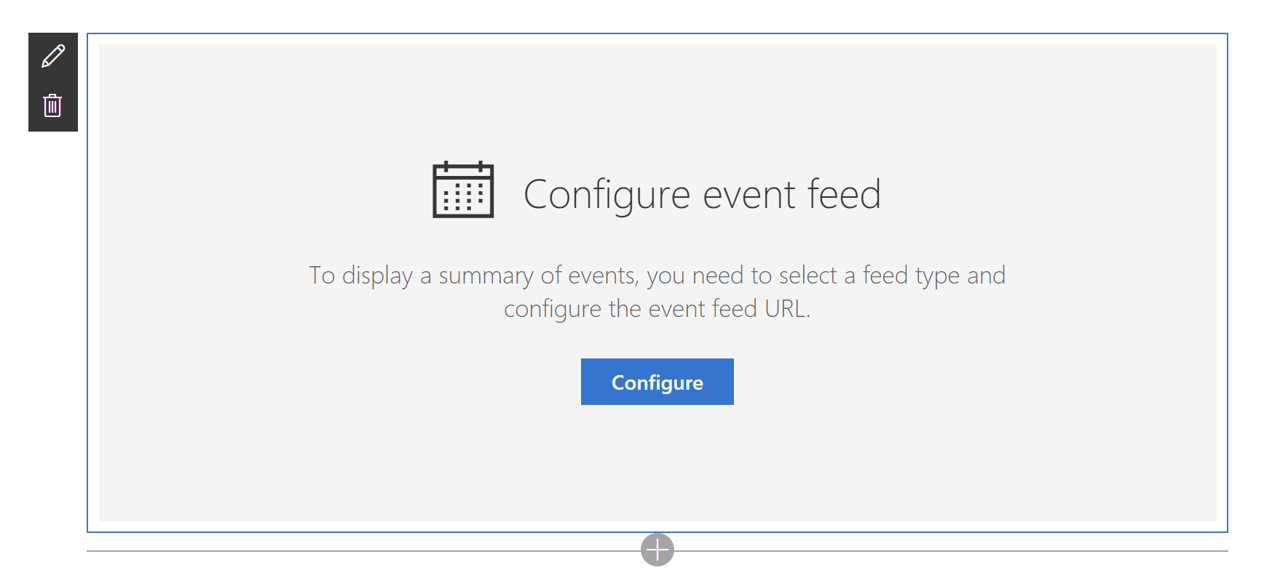
When you add the web part, you’ll be prompted to configure it:

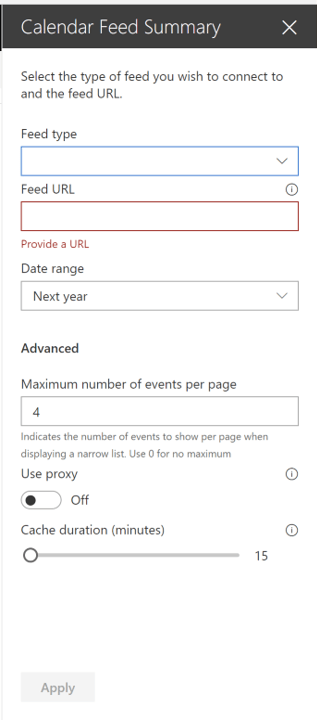
Selecting the Configure button (or selecting Edit web part in the web part’s “toolbox”) will launch the web part’s property pane.

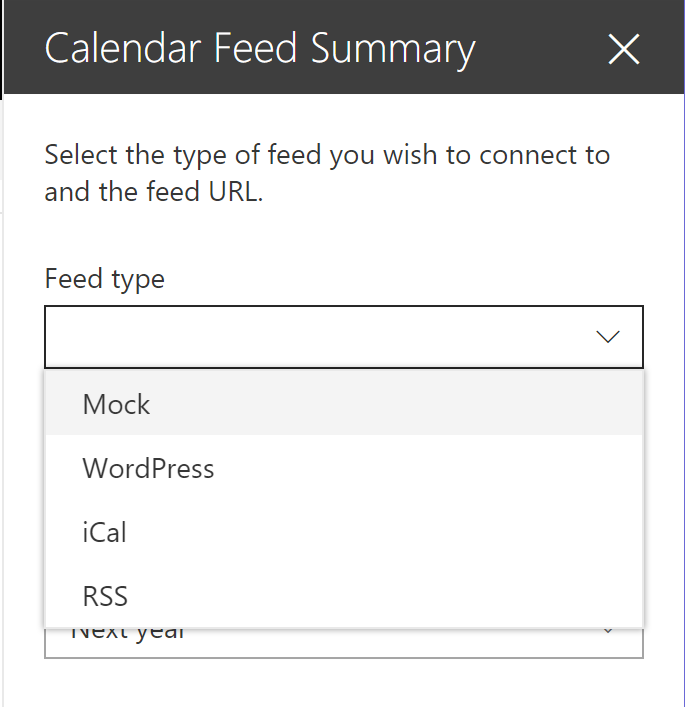
In the property pane, the Feed type drop-down lists all the service providers that the web part can find.

The idea is that if we add more feed types, they’ll automatically show up here. Let me know in the comments if you have an idea for a feed type you think we should add, or if you’d like to add one yourself just .
If you’re running the web part in a development environment, it’ll offer you a Mock option, which will add bogus events for testing purposes. In production, this option will not appear.
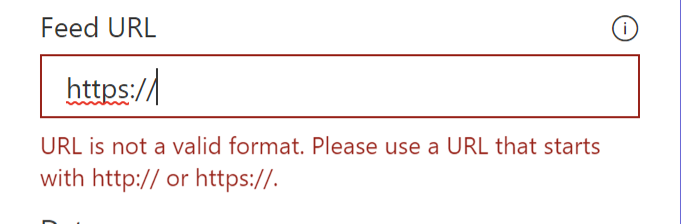
The Feed URL input box will prompt you to enter a URL for the feed you wish to display. It validates the URL format (but doesn’t yet check the URL for results).

Because the WordPress feed URL that I was using supports a from and to date value in the URL, I added the ability to automatically insert today’s date and an end date (see below). All you have to do is to add a {s} where you want the start date and {e} where you want the end date.
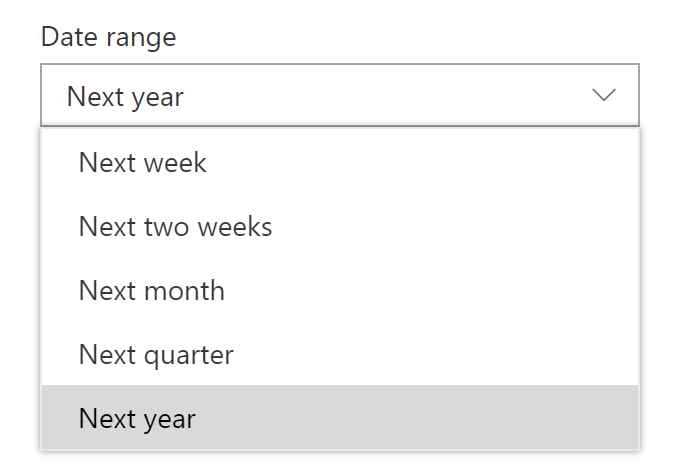
The Date range drop-down allows you to select anything from Next week to Next year.

Unlike the out-of-the-box SharePoint events search, I didn’t add a All events option because there was no way (that I know of) in React to find the maximum possible date. I could have passed a null value around, but I didn’t want to do that. If there are enough requests for it, I’ll figure out a way to do All events later.
The only event provider that I know of which actually supports specifying a start and end date is WordPress. When a provider doesn’t support filtering at the source, I just filter them out once I have received the events.
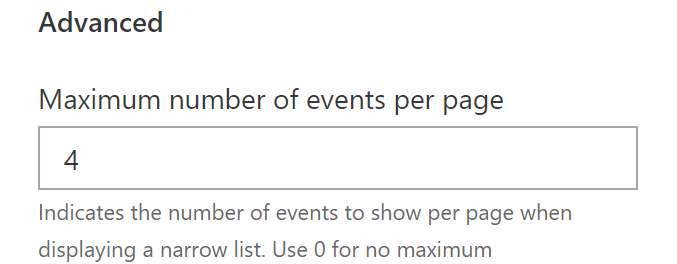
In the Advanced section, you can specify the Maximum number of events per page for the narrow view (the normal view just fits in as many events as it can on every page).

The default is 4 (that’s what SharePoint events does), but you can put as many as you want on every page. You can also put 0 if you don’t want pagination for the narrow view.
When I was testing this web part, I kept on getting all sorts of CORS issues on some of the feeds I was using. So I added a Use proxy option, which — you guessed it — routes your requests through a proxy.

Finally, the web part can use the user’s local storage to cache events it retrieves so that the web part doesn’t fetch every. single. time. you. resize. the. page.

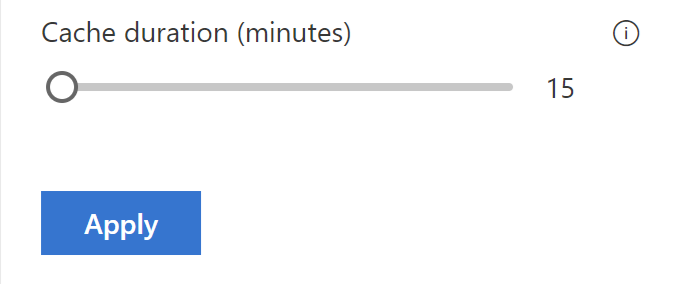
You can set the cache duration from 0 to 1440 minutes (1 day) in 15 minute increments. Be careful, though, because it’ll always cache a user’s results from the time they last retrieved the events. So, if you set it to cache for a day, it’ll wait an entire day before reloading events again no matter the time of the day. You should probably set it to half-a-day, just to be safe.
If you don’t want to cache, you can set the cache duration to 0 and it’ll refresh from the source every time. If your feed is slow, the web part will take forever to load every time.
The Apply button is just to make sure that the web part won’t try to load the feed as you type the URL.
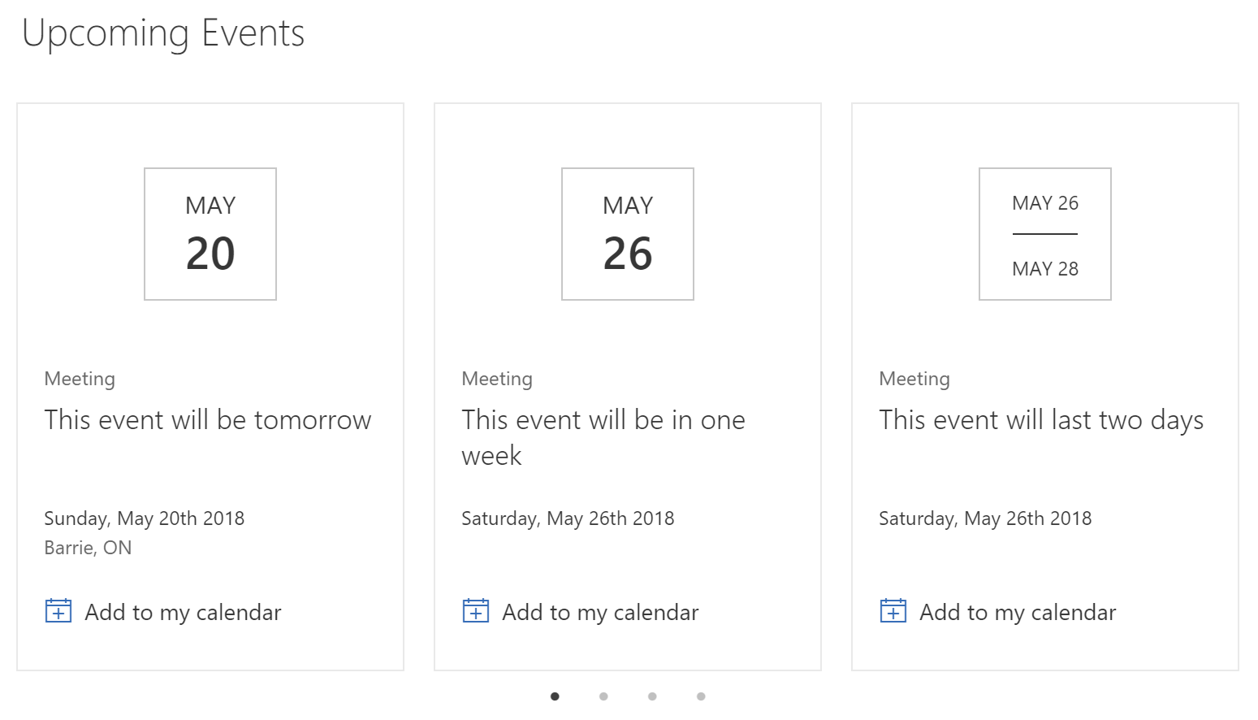
Assuming you configured the web part (and that my code works well), you’ll get to see your events in a pretty calendar view soon enough.
The narrow view
When you put the web part in a single-column, or when the web part is less than 480 pixels wide, the web part renders a list view of events.

The list will render all the events retrieved and paginate the results according to the page size option you configured.
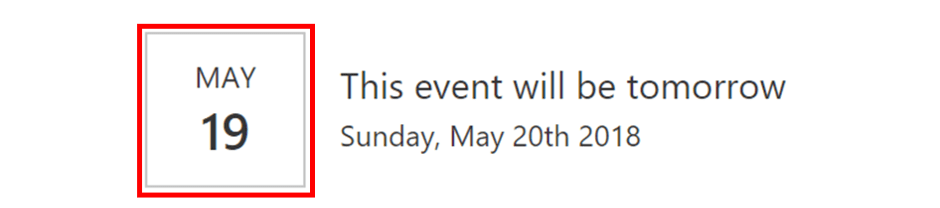
The dates are rendered to look like a page-a-day calendar.

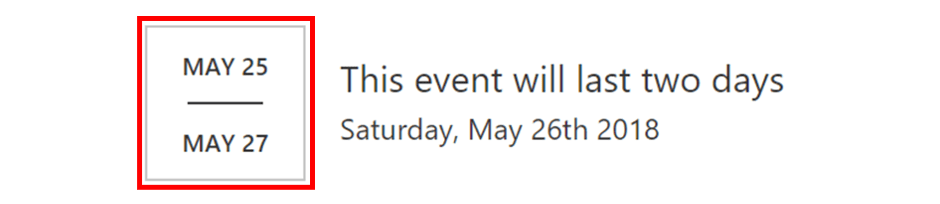
If the event spans over multiple days, the date box will render differently:

The pagination component renders a Previous and Next button, and helps manage how many pages to render, which page to render, etc. Unfortunately, Office UI Fabric doesn’t offer a pagination control so I had to write my own.
Of course, if I wasn’t so lazy, I would have created a full pagination control with page numbers, and all, but the SharePoint events web part doesn’t show the page numbers so I didn’t do it. If there is enough demand for it, I’ll make the component more generic and add the page numbers.
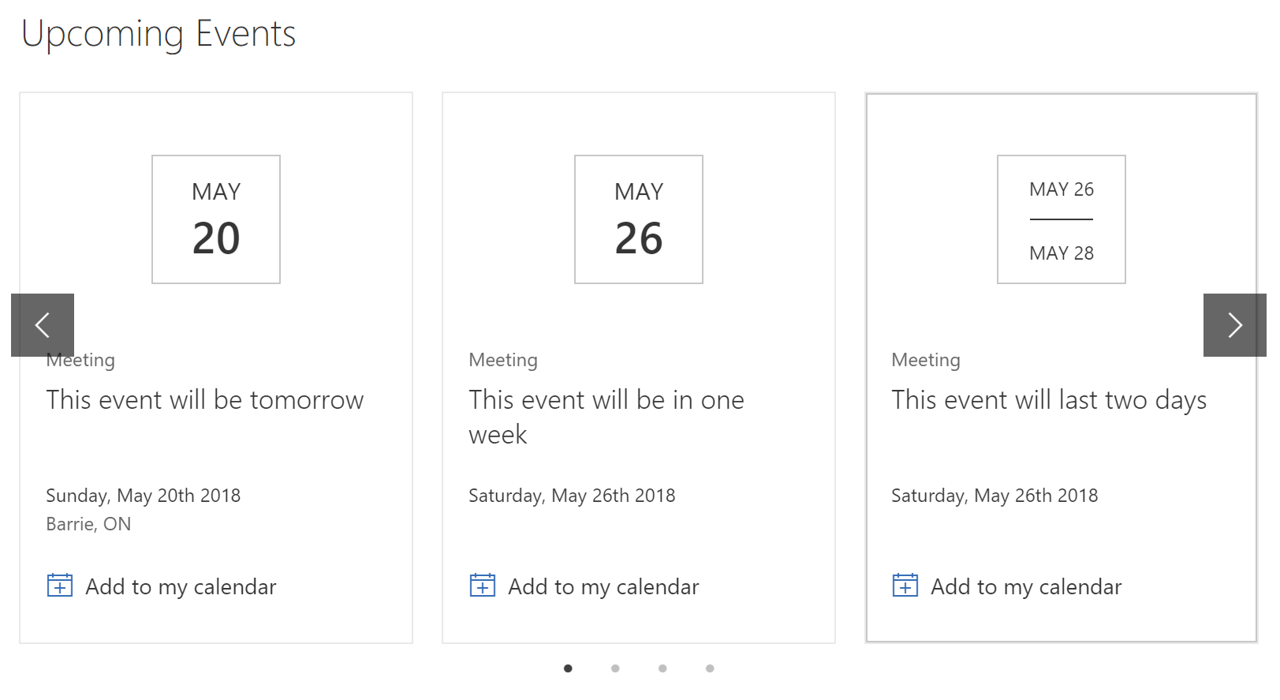
The Normal view (or carousel view)
When you view the web part on a full page (or when it is wider than 480 pixels), the web part switches to a carousel view.

The carousel view is responsive and renders between 1 and 4 events per page.
Like the SharePoint events web part, there is a next and previous arrow when you mouse over the calendar, with dots at the bottom to indicate what page you’re on.

Finally, the Add to my calendar button creates a dynamic ICS file, allowing you to import the event to most calendars on most devices.
Conclusion
In , I’ll show how to build this, component by component.
I hope that you’ll enjoy it.



16 Comments
Notice that events for today are not displayed, only those from tomorrow onward. How do I get it to display today’s events?
If you have a SharePoint Calendar as your data source for this web part, that has regional settings of Pacific US Time and you make some Events. If a user logs in from Australia or the UK on a page with this web part on it, will this Calendar Web Part convert the timezone to show them that even in their timezone?
It really depends on whether the feed provides proper timezone information or not, as most feeds to not. Nevertheless, I’ve added the ability to handle UTC and non-UTC events. It does not handle all scenarios, but it may help you.
Thank you for your quick response and for building the tool, it is very much appreciated.
Not quite sure what you mean by proper timezone information. I’m using an out-of-the-box Calendar List on a modern SharePoint Site, which as Site regional settings set to Pacific US Time. Therefore my assumption is that when I create a new event (item) in this list, it will default to the timezone settings of the Site.
I cannot find any documentation that verifies this assumption however.
Will this work with SharePoint 2019?
It should, but I must admit that I didn’t test it in SP 2019.
Just make sure you pick the right SPFx version when the Yeoman generator prompts you.
I hate to ask such a dumb question, but I’m stuck. I downloaded the files from , was able to run “npm install” and “gulp serve” without any real issue .. confirmed that when using Chrome I was able to use the ‘Mock’ web part, etc.. but I have literally no idea where to find the actual web part to upload into my SharePoint Online site. I’m obviously missing something here, I just don’t know what. I suppose it’s worth noting that I’m not a developer by any stretch and have very little experience with SPFx/NodeJs/etc.. but I made it this far and just need a little help figuring out what I’m missing!
Andrew,
It isn’t a dumb question at all! When you run Gulp serve, you can find the web part on the local workbench at https://localhost:4321. From there, add a web part and pick the web part with the name you gave it.
You can also try the hosted workbench (while gulp serve is still running) by going to your tenant’s https://your-sharepoint-tenant.sharepoint.com/_layouts/workbench.aspx and insert the web part from there.
Once you’ve tested it and it works, you’ll want to Deploy the web part by following the instructions from https://docs.microsoft.com/en-us/sharepoint/dev/spfx/web-parts/get-started/serve-your-web-part-in-a-sharepoint-page
I hope this helps? Let me know if you’d like more detailed steps.
Ah ha! That https://docs.microsoft.com/en-us/sharepoint/dev/spfx/web-parts/get-started/serve-your-web-part-in-a-sharepoint-page article is exactly what I needed. I was able to go to the workbench.aspx page on my tenant site while gulp serve was still running, and had no issues using the web part.. so I’ll read through that article next and see if I can figure it out. I really appreciate the help – I’ll let you know how it turns out. Thanks and have a great weekend!
Andy
I ended up terminating the gulp serve, then running gulp package-solution which generated the react-calendar-feed\sharepoint\solution\react-calendar-feed.sppkg file. So far so good! I uploaded that to my tenant site’s appCatalog, and during the upload I noticed it said “This client side solution will get content from the following domains: https://localhost:4321/” .. see https://imgur.com/1FOY1Rb
I figured this wasn’t correct/expected, but proceeded just because I didn’t want to bug you with another potentially dumb question 🙂 When I added the app to a site of mine, and then added the webpart to a page on that site, I didn’t behave like it did in the workbench and after about a minute or so, it timed out with this message: https://imgur.com/XePtb0B
I’m guessing I need to update that localhost bit somewhere, I’m just not sure where. Have you run into this before?
Thanks,
Andy
Just wanted to follow-up and let you know I got it working! I did some reading on this post, https://docs.microsoft.com/en-us/sharepoint/dev/spfx/web-parts/get-started/hosting-webpart-from-office-365-cdn .. and then tried using the following command which “…executes a release build of your project by using a dynamic label as the host URL for your assets” .. sounded like what I needed 🙂
gulp bundle –ship
After that, I executed:
gulp package-solution –ship
That produced the .sppkg file which I uploaded into my AppCatalog, and this time it didn’t mention anything about localhost as my previous screenshot showed.. this time it listed “SharePoint Online” which is what I was expecting. Afterwards, I had no problem adding the web part to a page and configuring it – works great so far in Chrome!
That’s great! Thank you for sharing the solution with everyone.
Hi,
any chance to see recurrence events as well ?
Best Regards
Meinolf
I’m working on a newer version of the web part. I’ll look into adding recurring events.
Thanks for the suggestion.
This web part is excellent…however, it does not work in IE11. There have been many posts about it. Can you provide any insight into how to make this work? I have read and tried all of the suggestions about using additional packages for polyfills, including the one from the PNP team, but none of them work. Seems like most questions out there about this issue (which is not limited to your web part from what I gather) just end with no resolution. I can provide stack trace if you like, but it looks basically the same as all of the other posts out there about it.
Pingback: